【再びミズホです】人間らしさ無視のアイコン画像を使った作戦のおまけ

前回のこと。
編集長の長野さんに軽い気持ちで質問をしたら、もう答えが返ってきました。
仕事ハヤイデスネ。
→ 『殿堂入り』と呼んでもいいくらいの記事のレベルとは?満たせるもんならあなたも書いてみなさいよ
あらら…
長野さんに自己紹介を書いていなかったことがバレた。
今さら書くのも恥ずかしいぐらい「普通の人」ミズホです。
しつこくミズホアイコンについて語る
長野さんにも聞かれたので、今回もしつこくミズホアイコンについて語ります。
なんでアイコン画像が丸なの?
その答えは…キレイだから。
私は小さな会社の経理を担当しています。
経理のパソコンに何かあったら困るということで、私のパソコンは簡単にアップデートさせてもらえません。
ブラウザはSafariを使っているのですが、YouTubeも見ることができず。
仕方がないから、そんなときはグーグルのChromeを使っています。
この方法に意味があるのか、わかりませんが…
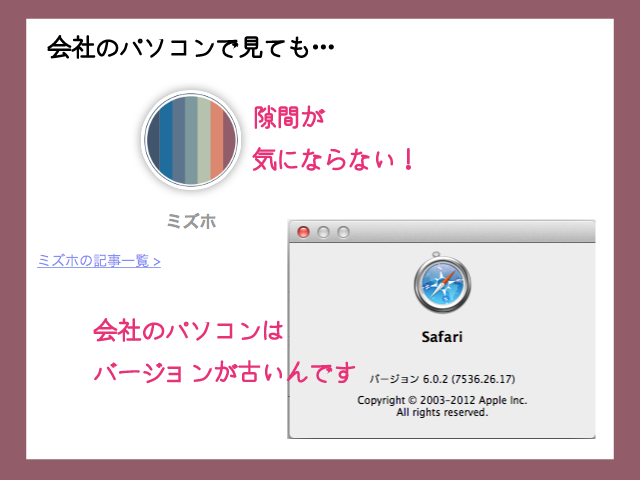
ブラウザも古いバージョンなんです。
だからでしょうか。
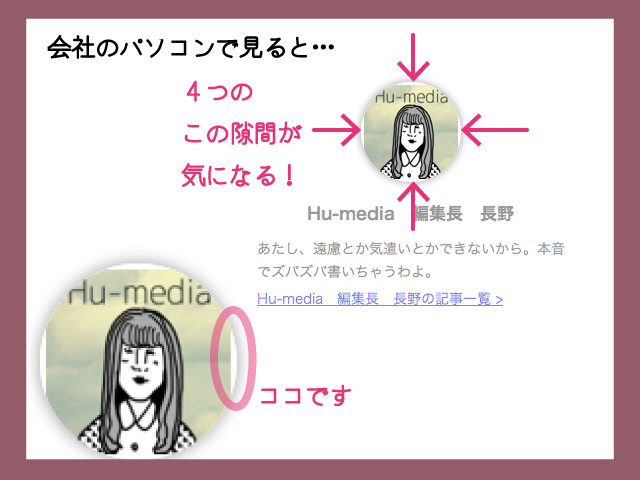
自己紹介ページのアイコン画像が、キレイに表示されないんです。

4つのこの隙間。
これを発見したとき、どうしても気になって仕方がなかった。
四角がダメなら丸でどうだ?

ということで、アイコン画像を丸くしたら問題解決。
背景も透明にしたので、隙間はまったく気にならなくなりました。
背景が白色の場合も、キレイに表示されるようです。
小さなことにイチイチうるさい?
まぁ…私、経理なので。
そもそもどうしてアイコン画像が虹なの?
その答えは…簡単に作ることができるから。

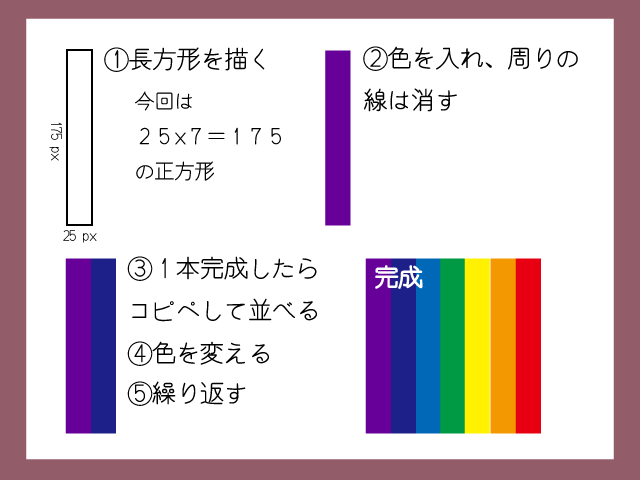
- 長方形を描いて、色を塗る
- それをコピペして並べる
- 色を変える
これを繰り返すことで、簡単に7色の虹ができます。
7色の虹アイコンを使い出した頃は、パソコンを使って絵を描くということが、私にとって未知の世界だったんです。
でも、これなら簡単。
コピペして横に並べるときも、キーボードの方向キーを使うので、位置がズレる心配もなし。
7色の虹アイコンで気をつけることは、正方形になるように計算すること…ぐらいですね。
こんなに簡単なのに、見た目もキレイ。
ちなみに、縦縞にしたのは上昇するイメージだからです。
殿堂入り記事に入る条件を聞いたものの…
Hu-mediaの殿堂入り記事の基準は、正直甘々よ。
そうですよね。
きっとそうなんだと思います。
比較的手の届きそうな基準なんだと思います。
ここ2週間ほど、ほかの方のブログを読み歩きました。
面白かった。
想像以上に面白かった。
やっぱり、読者さんが多いブロガーの方は違いますね。
いろいろ考えて書いているんだなぁと。
更新し続けるのも大変ですしね。
そんな風に思っていたところ、偶然「Hu-media更新楽しみ!」という呟きを見つけました。
5月26日の日付です。
Hu-media更新楽しみ!ところでJUNICHIさんのブログのデザインがかっこよくなっていますね!イイ!!→ブログマーケッターJUNICHI(旧 JUNICHI's Blog) @Junichi_Santaさんから
— トモノリ (@wdplu) 2015, 5月 26
この方が、今でも更新を楽しみにしてくれていたらいいなぁ。
と、ちょっと湿っぽい気分になったので…
「漫画風素材とイラストを使って覚えてもらおう作戦」おまけ
そうですね。
無理やりの展開です。
でも、前回イラストを使って楽しかったんです。
効果線や擬音を入れて、漫画風にするのがこんなに面白いなんて。
ありがたいことに、フリーで使える素材を利用すれば何とかなります。




長野さんのもとに無事戻ってきたので、今回はこれでおしまい。
参考:漫画素材はこちらのサイトのものを使っています。